자 자바스크립트 서버-> 클라이언트를 쉽게 해주는 json에 대해서 이해해보자!

--> 위와 같이 미세먼지 api를 다운받아서 링크해보면 알아볼수 없는 문자들이 나오지만 그 문자들을 jsonview로 나타내면
딕셔너리 리스트값으로 표현이 되는것을 알수가 있다.

클라이언트가 서버에게 데이터를 요청(얻어내고자)할때에도 "타입"이라는게 존재한다고 한다.
GET타입은 -->통상적으로 데이터를 조회(READ)할떄 이용한다.(ex:영화 목록 조회)
POST타입은 --> 통상적으로 생성(CREATE),변경(UPDATE),삭제(DELETE)할떄 사용한다.(ex:회원가입,회원탈퇴,비밀번호 수정)
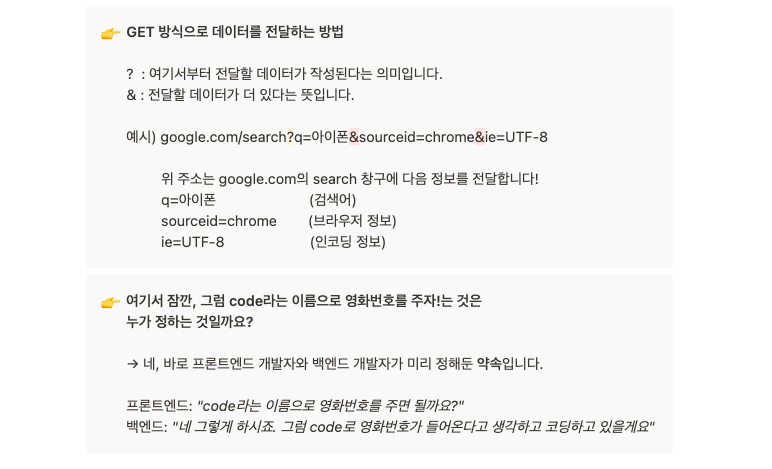
그렇다면 GET타입에 대해서 조금더 자세히 알아보자!

1. movie.naver.com은 서버의 주소, 예를 들어 우리은행 용산지점 같은거다.
2. movie/bi/mi/basic.nhn 은 우리은행 용산지점 안에서의 창구이름같은 거로 생각하면 쉽다.
3. 그렇다면 ? 뒤는 무었인가? ?를 기점으로 뒤(code=161967)는 고객이 가지고 가는 데이터다.
여기서 code=161967는 서버오 클라이언트 사이에서 미리 약속한 비밀 코드같은 느낌이라고 생각하면 쉽다.

이 내용을 보면서 보완하자!
'웹 프로그래밍(풀스택-->python)' 카테고리의 다른 글
| 23. Ajax 함께 연습하기 (0) | 2021.04.13 |
|---|---|
| 22. Ajax 시작하기 (0) | 2021.04.13 |
| 20. Quiz_JQuery 연습하기 (0) | 2021.04.09 |
| 19. JQuery 적용하기(나홀로 메모장) (0) | 2021.04.09 |
| 18. JQUERY 다뤄보기 (0) | 2021.04.07 |

