
위 나홀로 링크 메모장을 한번 만들어보자!




```jsx
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
margin: auto;
width: 900px;
}
.comment {
font-weight: bold;
color: blue;
}
.posting-box {
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
<script>
function openclose() {
let status = $('#post-box').css('display');
if (status == 'block') {
$('#post-box').hide()
$('#posting-box-btn').text('포스팅박스 열기')
} else {
$('#post-box').show()
$('#posting-box-btn').text('포스팅박스 닫기')
}
}
</script>
</head>
<body>
<div class="wrap">
<div class="jumbotron">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<p class="lead">
<a id="posting-box-btn" onclick="openclose()" class="btn btn-primary btn-lg" href="#"
role="button">포스팅박스 열기</a>
</p>
</div>
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
<div class="card-columns" id="cards-box">
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
<div class="card">
<img class="card-img-top"
src="https://d2ur7st6jjikze.cloudfront.net/offer_photos/29590/185689_medium_1525763241.jpg?1525763241"
alt="Card image cap">
<div class="card-body">
<a href="http://naver.com" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...</p>
<p class="card-text comment">여기에 코멘트가 들어갑니다.</p>
</div>
</div>
</div>
</div>
</body>
</html>
```
최종 완성본이다. 이 이미지대로 따라하기만 하자~!
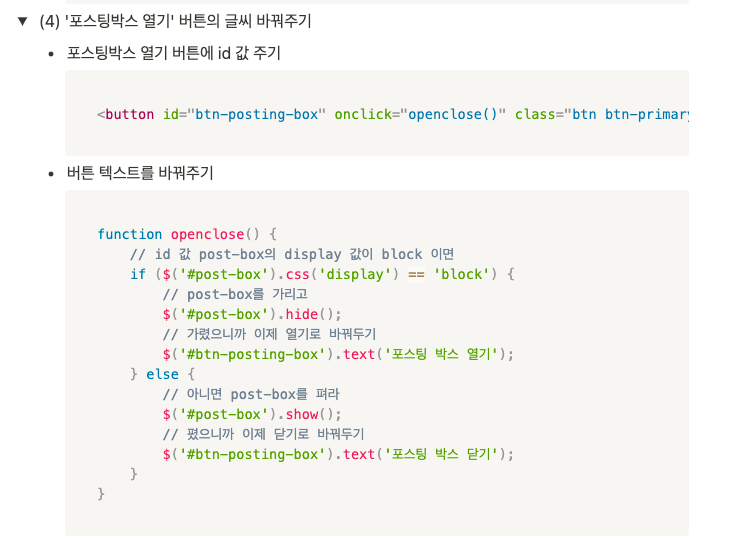
javascript 로 하는 방법이 있다.

이렇게 하면 된다~
'웹 프로그래밍(풀스택-->python)' 카테고리의 다른 글
| 21. 서버-클라이언트 통신 이해하기 (0) | 2021.04.10 |
|---|---|
| 20. Quiz_JQuery 연습하기 (0) | 2021.04.09 |
| 18. JQUERY 다뤄보기 (0) | 2021.04.07 |
| 17. JQUERY 시작하기 (0) | 2021.04.07 |
| 16. 자바스크립트 복습 (0) | 2021.04.07 |


