브라우저는 월드와이드웹(WWW)에서 정보를 검색, 표현하고 탐색하기 위한 소프트웨어입니다.
인터넷에서 특정 정보로 이동할 수 있는 주소 입력창이 있고 서버와 HTTP로 정보를 주고 받을 수 있는 네트워크 모듈도 포함하고 있습니다.
그리고 서버에서 받은 문서(HTML, CSS, Javascript)를 해석하고 실행하여 화면에 표현하기 위한 해석기(Parser)들을 가지고 있습니다.
브라우저마다 서로 다른 엔진을 포함하고 있습니다.
아래 그림이 대표적인 내용입니다

여기서 궁금한 점은 바로 DOM 이다...
DOM 이란 무었인가?
DOM의 개념
문서 객체 모델(DOM)이란?
문서 객체 모델(DOM, Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스입니다.
이 객체 모델은 문서 내의 모든 요소를 정의하고, 각각의 요소에 접근하는 방법을 제공합니다.
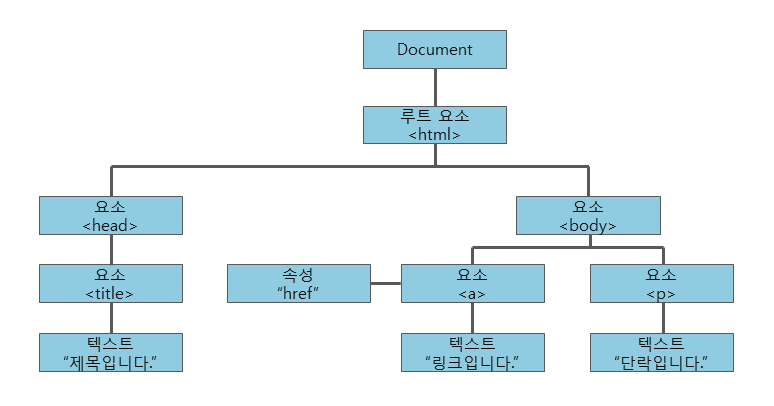
이러한 DOM은 W3C의 표준 객체 모델이며, 다음과 같이 계층 구조로 표현됩니다.

자바스크립트는 이러한 객체 모델을 이용하여 다음과 같은 작업을 할 수 있습니다.
- 자바스크립트는 새로운 HTML 요소나 속성을 추가할 수 있습니다.
- 자바스크립트는 존재하는 HTML 요소나 속성을 제거할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 요소를 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 속성을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 CSS 스타일을 변경할 수 있습니다.
- 자바스크립트는 HTML 문서에 새로운 HTML 이벤트를 추가할 수 있습니다.
- 자바스크립트는 HTML 문서의 모든 HTML 이벤트에 반응할 수 있습니다.
DOM의 종류
W3C DOM 표준은 세 가지 모델로 구분됩니다.
1. Core DOM : 모든 문서 타입을 위한 DOM 모델
2. HTML DOM : HTML 문서를 위한 DOM 모델
3. XML DOM : XML 문서를 위한 DOM 모델
HTML DOM
HTML DOM은 HTML 문서를 조작하고 접근하는 표준화된 방법을 정의합니다.
모든 HTML 요소는 HTML DOM를 통해 접근할 수 있습니다.
XML DOM
XML DOM은 XML 문서에 접근하여, 그 문서를 다루는 표준화된 방법을 정의합니다.
모든 XML 요소는 XML DOM를 통해 접근할 수 있습니다.
XML DOM에 대한 더 자세한 사항은 XML DOM 수업에서 확인할 수 있습니다.
 http://tcpschool.com/javascript/js_dom_concept
http://tcpschool.com/javascript/js_dom_concept
위 내용을 그대로 복사하였다.
간단히 말해서 dom이란, html같은 문서에 접근하기 위한 인터페이스이다.!
'웹 프로그래밍(풀스택-->java)' 카테고리의 다른 글
| 5. 파싱이란 무었인가? (0) | 2021.06.13 |
|---|---|
| 3.웹 백엔드의 이해 (0) | 2021.06.13 |
| 1. HTTP의 이해 (0) | 2021.06.13 |
| 0. 자바 웹 프로그래밍(풀스택) 공부 시작~! (0) | 2021.06.13 |
| 백엔드 프로그래밍 개발시작~! (0) | 2021.03.12 |

Uploaded by Notion2Tistory v1.1.0