
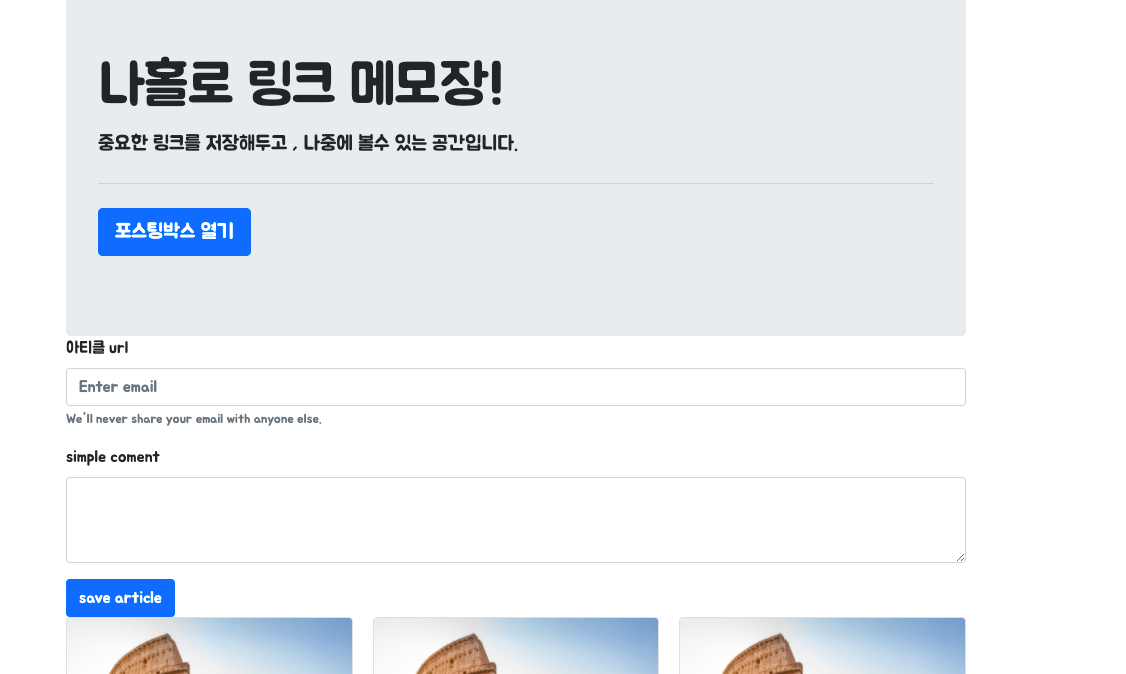
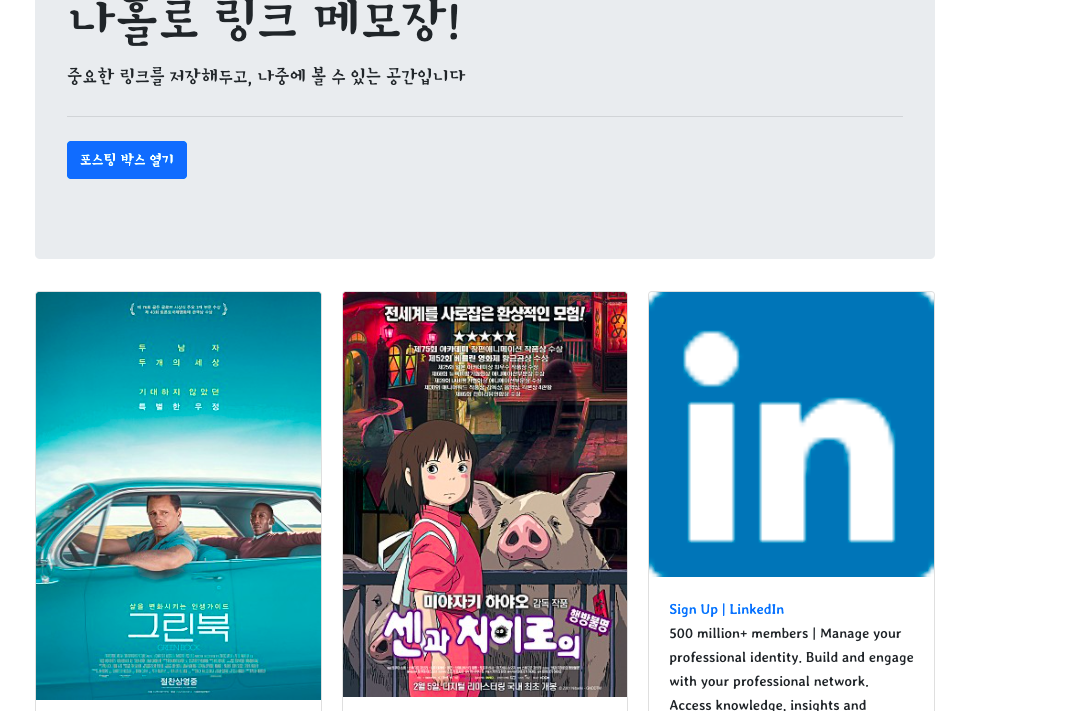
이 사이트를 아래와 같이 만들어 볼 것이다.

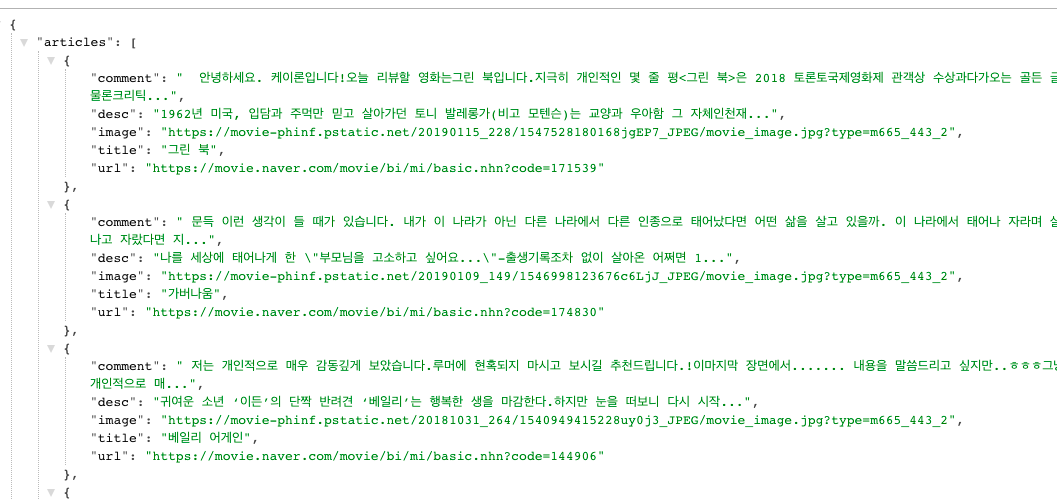
그래서 사용하는 api가

이런 모양의 api 이다. 링크로는 spartacodingclub.shop/post
이다. 그렇다면 첫번째 할일은 무엇일까? 바로 이 api를 언제 호출할 것인지 결정하는 일일것이다.
즉 로딩이 되자마자, 사진들이 붙는다.
$(document).ready(function () {
listing();
});
function listing() {
console.log('화면 로딩 후 잘 실행되었습니다');
}
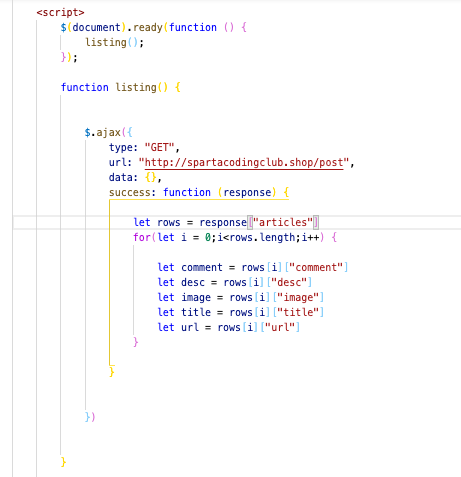
이런 스크립트를 이용한다.

이런식으로 api의 각 값에 접근한다.

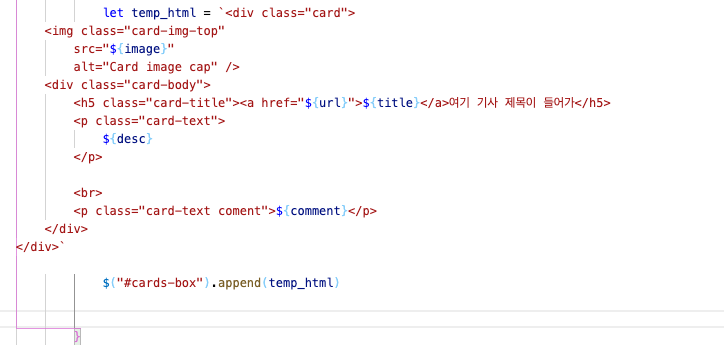
이렇게 각 temp 템플릿에 값을 넣으면서 템프릿을 만들수가 있다.
'웹 프로그래밍(풀스택-->python)' 카테고리의 다른 글
| 28. 파이썬 기초공부 (0) | 2021.04.16 |
|---|---|
| 27. 파이썬 시작하기 (0) | 2021.04.16 |
| 25. Quiz_Ajax 연습하기(2) (0) | 2021.04.14 |
| 24. Quiz_Ajax 연습하기(1) (0) | 2021.04.14 |
| 23. Ajax 함께 연습하기 (0) | 2021.04.13 |


