자 오늘은, 지난시간에 MemberInfo.jsp 까지 만들었다. 알다시피, MemberInfo.jsp는 사용자에
대한 정보를 모두 보여준다. 자 오늘 할 내용은 그 정보에서 수정하는 방법과 삭제하는 방법등이 남았다.
여기서 수정하는 방법에 대해서 공부해 볼것이다.

자, 이메일과 전화를 기준으로 해서 데이터를 수정하는 법을 익힐것이다.
그리고 패스워드가 있어서 패스워드가 동일해야지만 수정이 가능하게끔 할것이다.
<button onclick="location.href='MemberUpdateForm.jsp?id=<%=mbean.getId()%>' ">수정 </button>실제로 , 이메일과 전화번호,아이디 전부다 위 초록색 링크된부분에 넣어야지 가능할꺼 같지만, 그렇다면 너무 문장이 길어지고 비효율적이
다. 고로, id변수 값만 넣도록 한다.
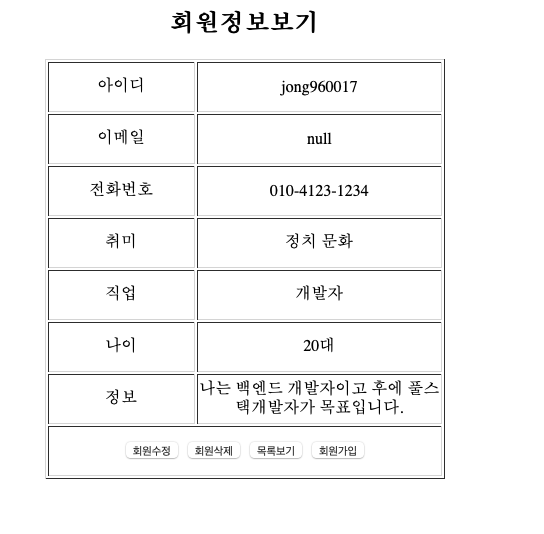
MemberInfo.jsp
<%@page import="db.MemberBean"%>
<%@page import="db.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
0. memberList에서 넘긴 id를 받아줌.
1. 데이터베이스에서 한 회원의 정보를 가져온다.
-->
<%
String id = request.getParameter("id");
MemberDAO mdao = new MemberDAO();
MemberBean mbean = mdao.oneSelectMember(id);
%>
<!-- 2. 테이블 태그를 이용하여 화면에 회원의 정보를 출력
-->
<center>
<h2>회원정보보기 </h2>
<table width="400" border ="1">
<tr height="50">
<td align="center" width="150">아이디 </td>
<td align="center" width="250"><%=mbean.getId()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">이메일 </td>
<td align="center" width="250"><%=mbean.getEmail()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">전화번호 </td>
<td align="center" width="250"><%=mbean.getTel()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">취미 </td>
<td align="center" width="250"><%=mbean.getHobby()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">직업 </td>
<td align="center" width="250"><%=mbean.getJob()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">나이 </td>
<td align="center" width="250"><%=mbean.getAge()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">정보 </td>
<td align="center" width="250"><%=mbean.getInfo()%> </td>
</tr>
<tr height="50">
<td align="center" colspan="2">
<button onclick="location.href='MemberUpdateForm.jsp?id=<%=mbean.getId()%>' ">회원수정 </button>
<button onclick="location.href='MemberDeleteForm.jsp?id=<%=mbean.getId()%>' ">회원삭제 </button>
<button onclick="location.href='MemberList.jsp' ">목록보기 </button>
<button onclick="location.href='MemberJoin.jsp' ">회원가입 </button>
</td>
</tr>
</table>
</center>
</body>
</html>
MemberUpdateForm.jsp
<%@page import="db.MemberBean"%>
<%@page import="db.MemberDAO"%>
<%@page import="db.MemberBean"%>
<%@page import="db.MemberDAO"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<!--
0. memberList에서 넘긴 id를 받아줌.
1. 데이터베이스에서 한 회원의 정보를 가져온다.
-->
<%
String id = request.getParameter("id");
//MemberList에서 넘긴 , id값을받아오는것이다.
MemberDAO mdao = new MemberDAO();
//자, 여러개의 MemberBean이 모인 가변길이의 클래스집합은 Vector로 받지만,
//자 ,한개의 클래스는 MemberBean으로 만 받는다.
//두사람부터는 무조건 벡터쓴다.
MemberBean mbean = mdao.oneSelectMember(id);
%>
<!-- 2. 테이블 태그를 이용하여 화면에 회원의 정보를 출력
-->
<center>
<h2>회원정보수정하기 </h2>
<table width="400" border ="1">
<form action="MemberUpdateProc.jsp" method="post">
<tr height="50">
<td align="center" width="150">아이디 </td>
<td align="center" width="250"><%=mbean.getId()%> </td>
</tr>
<tr height="50">
<td align="center" width="150">이메일 </td>
<td align="center" width="250"> <input type="email" name="email" value="<%=mbean.getEmail()%>"> </td>
</tr>
<tr height="50">
<td align="center" width="150">전화번호 </td>
<td align="center" width="250"><input type="tel" name="tel" value="<%=mbean.getTel()%>"> </td>
</tr>
<tr height="50">
<td align="center" width="150">패스워드 </td>
<td align="center" width="250"><input type="password" name="pass1" > </td>
</tr>
<tr height="50">
<td align="center" colspan="2">
<input type="submit" value="회원 수정하기"> </form>
<button onclick="location.href='MemberList.jsp' ">회원전체보기 </button>
</td>
</tr>
</table>
</center>
</body>
</html>
기억하자
'웹 프로그래밍(풀스택-->java) > 웹프로그래밍(백엔드-->java)' 카테고리의 다른 글
| 25. Jsp와 데이터베이스 연동 10 (0) | 2021.12.01 |
|---|---|
| 24. Jsp와 데이터베이스 연동 9 (0) | 2021.12.01 |
| 22. Jsp와 데이터베이스 연동 7 (0) | 2021.11.30 |
| 21. Jsp 와 데이터베이스 연동 6 (0) | 2021.11.30 |
| 20. Jsp와 데이터베이스 연동 5 (0) | 2021.11.30 |

