내 생각 :
부트스트랩이란 뭘까? 부트스트랩은 단순하게 생각해서, 예쁜 CSS를 미리 모아둔 것이라고 생각하면 쉬울꺼 같다.
그래서 현업에서는 미리 완성된 부트스트랩을 가져다 쓰는 경우가 많다고 한다.
그렇다면 부트스트랩을 어떻게 사용할수 있을까?
앞서 css 폰트를 이용하기 위해서는 link태그를 이용해서 접근해야한다고 했다.
이와 마찬가지로 부트스트랩도 css폰트를 이용하기 때문에 link태그를 이용해서 접근한다.
아래 부트스트랩을 사용하기 위한 기본 템플릿을 첨부해놓았다.
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>
이렇게 입력하면 부트스트랩을 이용할수 가 있게 된다.
그렇다면 부트스트랩 컴포넌트(부트스트랩 기능들을 모아놓은 라이브러리들)을/를 이용하기 위해서
https://getbootstrap.com/docs/4.0/components/
Redirecting…
getbootstrap.com
이 사이트로 가보자!
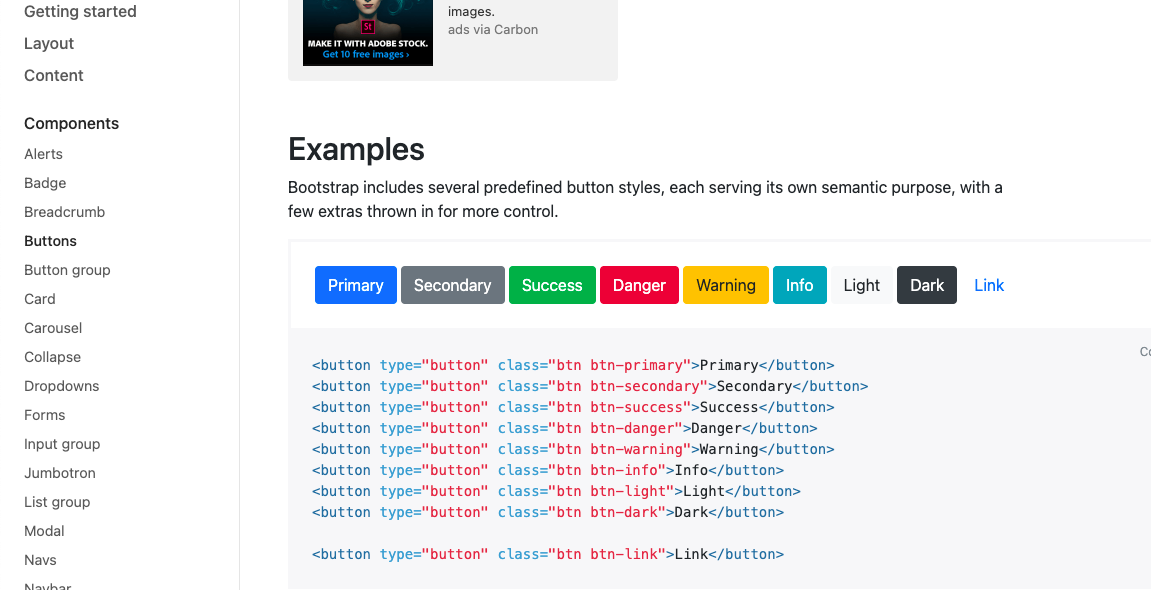
이 사이트를 가보면 카테고리에서 Buttons를 가보자

아래 이 코드들을 적어보면 그대로 작동이 잘된다. 굳이 CSS를 사용하지 않아도 말이다!!!
더 자세한 과정을 알기 원한다면 아래 동영상을 봐보자!
'웹 프로그래밍(풀스택-->python)' 카테고리의 다른 글
| 9. QUIZ_ 함께 만든 페이지를 발전시켜보자! (0) | 2021.03.31 |
|---|---|
| 8. Bootstrap(부트스트랩) 을 써보자! (0) | 2021.03.31 |
| 6. 폰트, 주석, 파일분리 (0) | 2021.03.29 |
| 5. 자주 쓰이는 CSS 연습하기 (0) | 2021.03.29 |
| 4. CSS 기초 (0) | 2021.03.29 |


